Welcome to part seven of the Dharma Yoga website series. In this video, we're going to add our media queries to give the website its responsiveness. So, on the left here is how the website appears right now, and on the right that I'm going through is how it's gonna look by the end of this video. Okay, so let's do away with the finished version. I'm actually going to leave this one open so we can watch the changes as we're adding the CSS. So go ahead and just open up the CSS file that we've been working on. I'm going to add a note or a comment saying that the media queries are starting here. So you can just write "media queries" or really write whatever you like here. Then I'll just drop down and start the media query. So you want to write "@media screen and (max-width: 740 pixels)". So everything 740 pixels and below will switch to these media query styles that we give it with the CSS. Now, you need to open and close curly brackets, and then the styles will open and close themselves within these brackets. So let's get started from the top with our wrapper. We're just going to add a little bit of our take away a little bit of space at the very top, so there's not a whole lot of space between the phone number and the top of the website. So right "div ID wrapper" and then let's take away some margin from the top. So right "margin-top: -1%". Okay, so if you look at it on the phone, it's going to take a little bit of space away at the very top. Now let's drop down to our image slider. The mobile version isn't going to have...
Award-winning PDF software





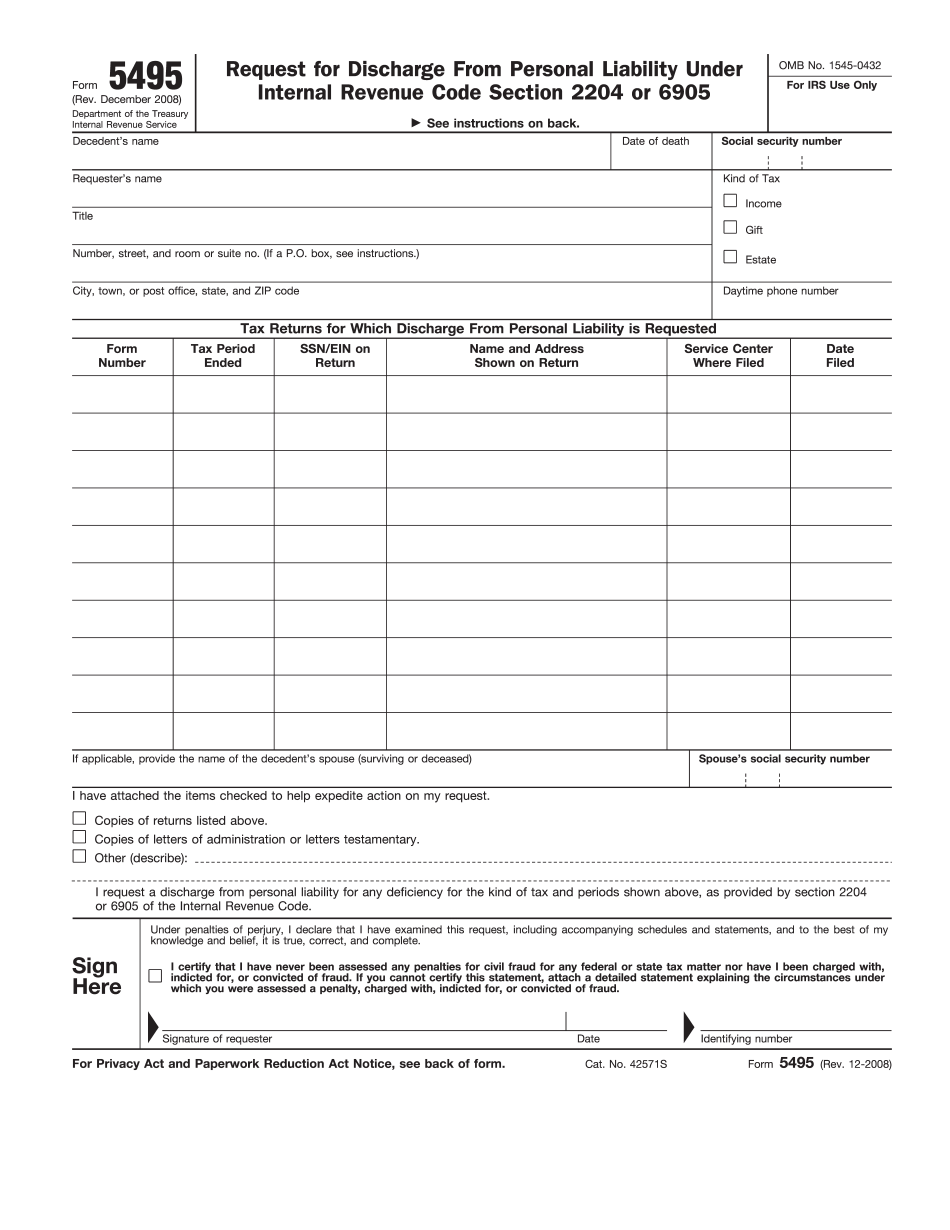
Video instructions and help with filling out and completing Where Form 5495 Brackets