Okay, let's take a look at how to add a form to your website. Forms are a great way to capture information from your website visitors. It's one of the most important things you can do on your website because capturing information allows you to repeatedly expose visitors to what you have to offer. To add a form to your website, we will be using a technology called Ambit Update. This makes it very easy to make changes to your website without having to mess with any code or technical stuff. Ambit Update will make adding forms a breeze. To quickly generate a form, we will be using Docs. If you already have a account, you have access to Docs. Go to docs..com and create a new form. The answers to the questions will be updated on a spreadsheet, similar to Excel, making it easy to collect and use the information. On the form, we want to add the questions for the contact information. For example, first name, last name, email, and zip code. Once the form is completed, it will go into an Excel-like document when the visitors hit the send button. You can customize the form to your preferences, making certain fields required or optional. Remember, the less information you ask for, the more likely people will be willing to provide it. Once the form is created, save it. Now, to add the form to your website, go to your website's Ambit Update technology. Browse to the page where you want to add the form and click on the "Edit this page" button. This will open an editor where you can make changes directly on the screen. In the editor, you can add the form code obtained from Docs. Simply copy the code and paste it into the editor. In addition to adding the...
Award-winning PDF software





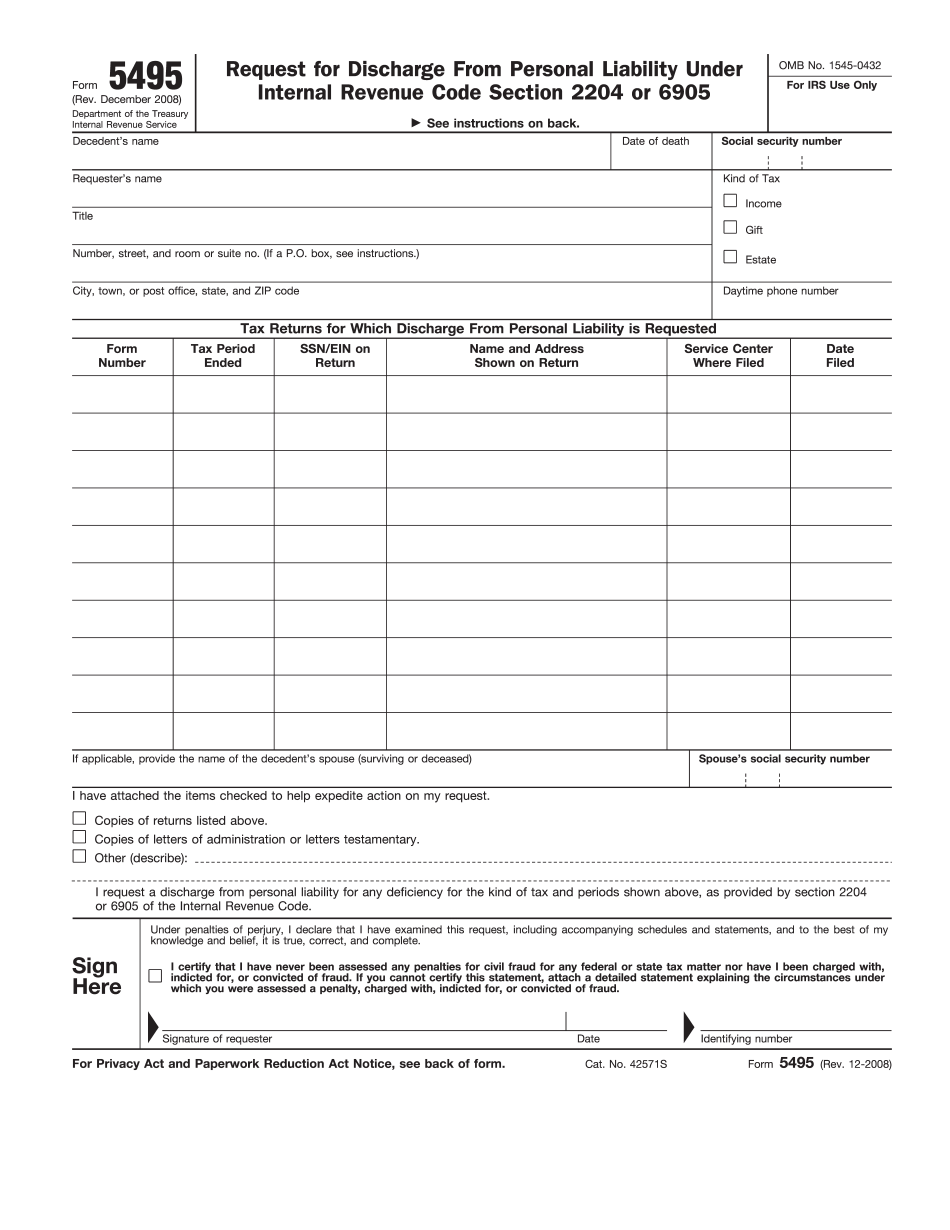
Video instructions and help with filling out and completing Form 5495 Website